بهینه سازی تصاویر برای اهداف مختلفی انجام می شود و از اهمیت زیادی نیز برخوردار است. قرار دادن عکس در فضای وب سایت ها محدودیت های زیادی دارد. علاوه بر آن برای سئو کردن سایت، حجم عکس ها نباید از حد مشخصی بیشتر شوند. بهینه سازی تصاویر وب، با استفاده از روش های مختلفی انجام می شود. در ادامه برخی از مهم ترین روش های بهینه سازی تصاویر را مورد بررسی قرار خواهیم داد.
چرا باید تصاویر وب سایت را بهینه سازی کنیم
استفاده از تصاویر با کیفیت زیاد و حجم بالا در فضای اینترنت باعث مصرف زیاد پهنای باند، کاهش سرعت بارگذاری سایت و کاهش سرعت دانلود می شود. سرعت بارگذاری وب سایت از جمله فاکتور های مهم در تعیین رتبه وب سایت در موتور های جستجو می باشد. از همین رو یکی از مهم ترین مراحل سئوی یک وب سایت بهینه سازی تصاویر آن وب سایت است.
علاوه بر آن به دلیل حجم محدود بسته های اینترنتی کاربران در ایران، استفاده از تصاویر با حجم بالا باعث می شود که کاربران از دانلود کردن تصاویر وب سایت شما منصرف شوند. با این اتفاق بازدید کنندگان وب سایت شما ریزش خواهند کرد.
ابزار های بهینه سازی تصاویر
امروزه ابزار های زیادی برای بهینه سازی حجم تصاویر وجود دارد که می توان بر حسب نیاز از آن ها استفاده کرد. نرم افزار های فشرده ساز از جمله نرم افزار های مهم برای بهینه سازی حجم عکس می باشند. با استفاده از این نرم افزار ها می توان حجم عکس و فرمت آن را تغییر داد. برخی از مهم ترین نرم افزارهای بهینه سازی تصاویر شامل موارد زیر می شود:
- Caesium
- JPEG Imager
- Fotosizer
- Paint در ویندوز
- Photoshop
از دیگر ابزار های کاهش حجم تصاویر، وب سایت های فشرده ساز می باشند. برای استفاده از این وب سایت ها، تنها کافی است تصویر مورد نظر را در قسمت تعیین شده وب سایت آپلود کرده و خروجی تصویر که همان عکس کم حجم شده است را دانلود کنید. برخی از مشهور ترین وب سایت های فشرده ساز تصویر شامل موارد زیر می شود:
- compressor.io
- squoosh.app
- Imagersizer
- Picresize
- Compressnow
یکی از روش های ساده بهینه سازی تصاویر وردپرس استفاده از Save for Web نرم افزار Adobe Photoshop می باشد. در ادامه آموزش بهینه سازی تصاویر برای وب با استفاده از فتوشاپ را خواهید دید.
آموزش save for web در فتوشاپ برای بهینه سازی تصاویر
در ادامه خواهیم دید که چگونه حجم عکس را در فتوشاپ تغییر دهیم؟ کاهش حجم عکس در فتوشاپ برای وب با استفاده از قابلیت Save for web انجام می شود.
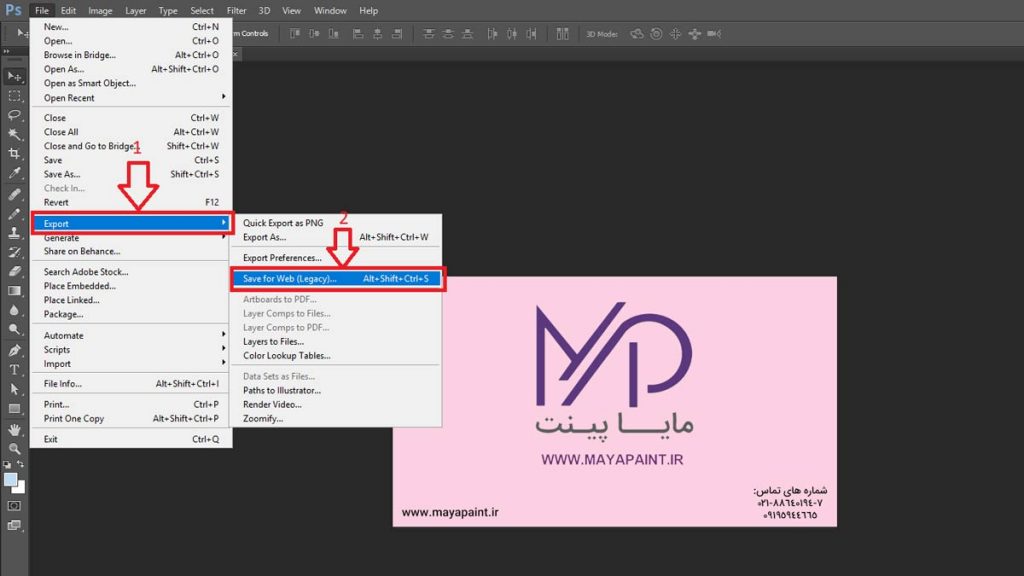
در اولین قدم، پس از پایان ویرایش تصویر در فتوشاپ، گزینه File را انتخاب کرده و منوی Export را انتخاب کنید. در منوی باز شده روی گزینه Save for Web کلیک کنید. میانبر این فرمان ctrl+Alt+Shift+S می باشد.
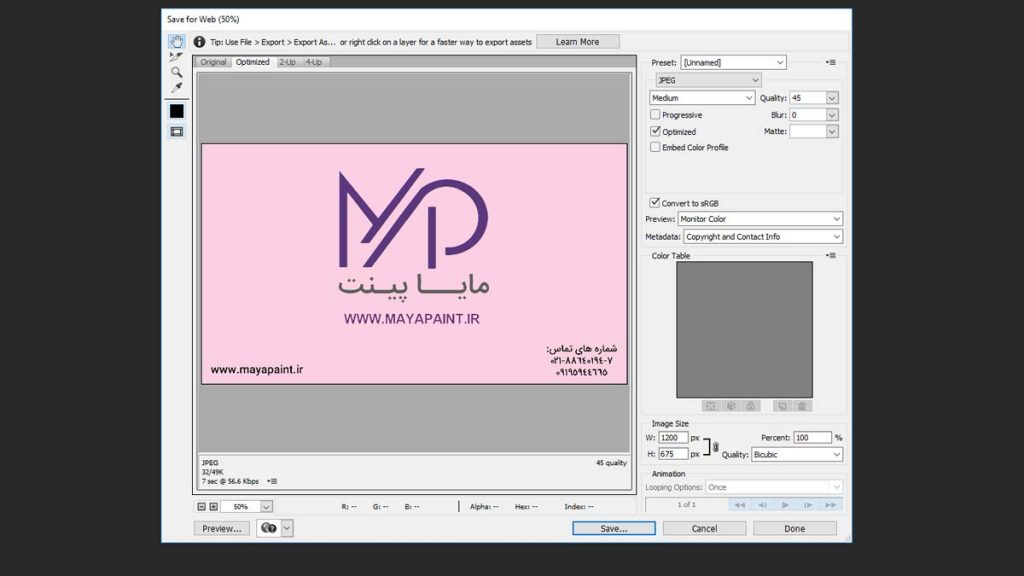
در پنجره باز شده می توانید تصویر خود را به همراه حجم، اندازه، کیفیت و نوع رنگ ببینید.
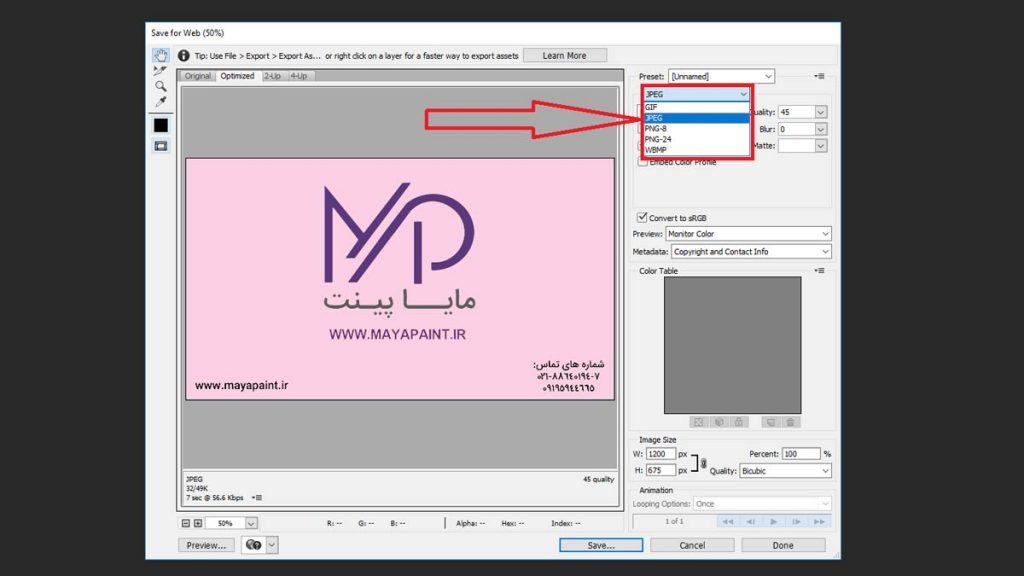
برای تبدیل فرمت عکس در فتوشاپ، در قسمت بالای پنجره save for web، می توانید فرمت عکس خروجی خود را انتخاب کنید. ما در اینجا فرمت jpeg را انتخاب کرده ایم.
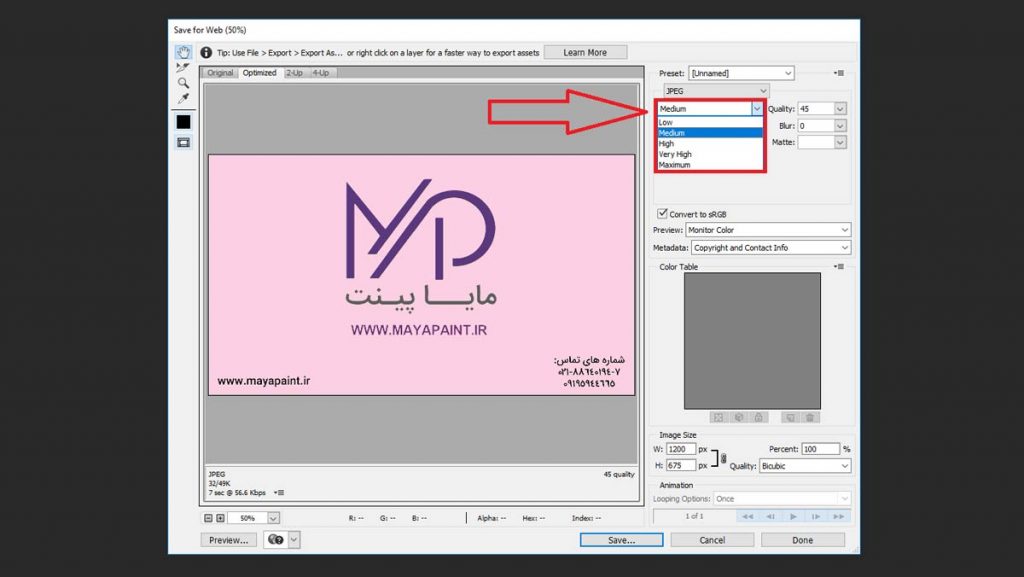
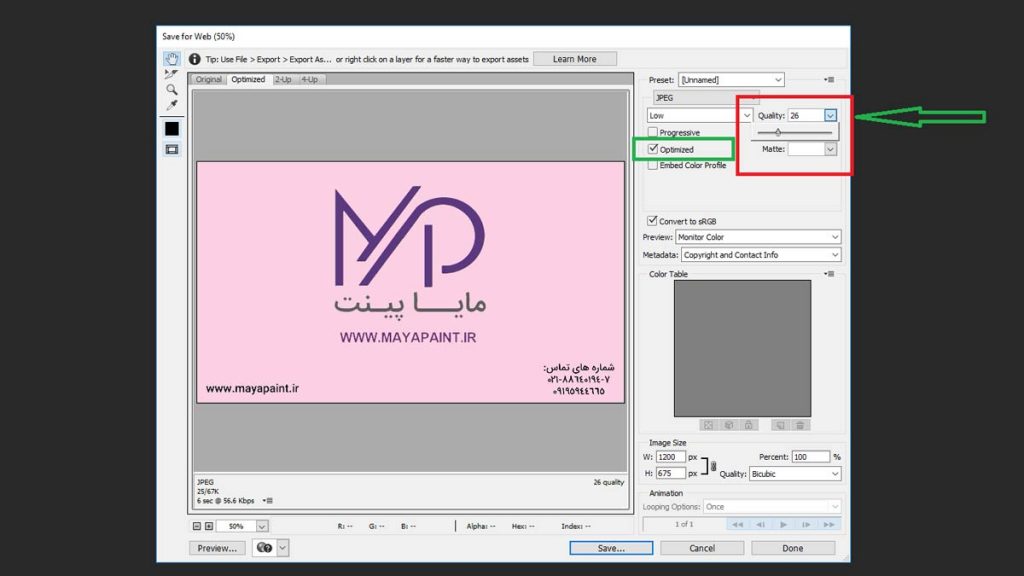
در پنجره مشخص شده، می توانید کیفیت عکس را روی یکی از گزینه های پایین یا Low، متوسط یا Medium، بالا High، خیلی بالا یا Very High و حداکثر Maximum قرار دهید. هر چه کیفیت بالاتر باشد، حجم عکس نیز بیشتر خواهد شد.
در قسمت مشخص شده با کادر قرمز، می توانید با استفاده از اعداد کیفیت عکس را تنظیم کنید. هر چه این عدد پایین تر باشد، کیفیت و حجم عکس نیز کمتر می شود. توجه کنید که گزینه Optimized را انتخاب کنید.
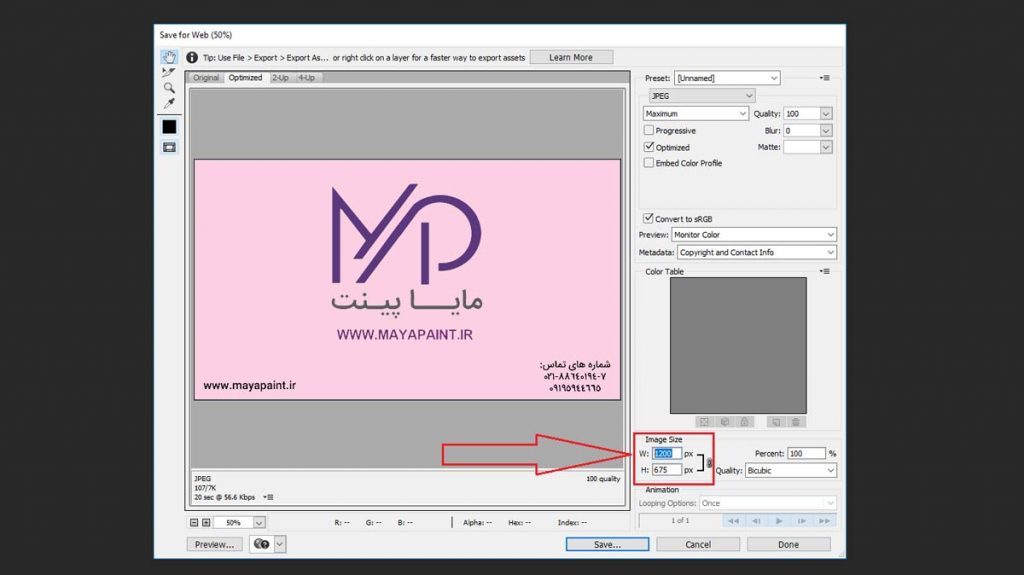
در کادر مشخص شده، می توانید سایز تصویر را تغییر دهید. این بخش نیز در تعیین حجم تصویر شما تاثیر دارد. هر قدر سایز کمتر باشد، عکس کوچک تر و حجم آن نیز کم تر است.
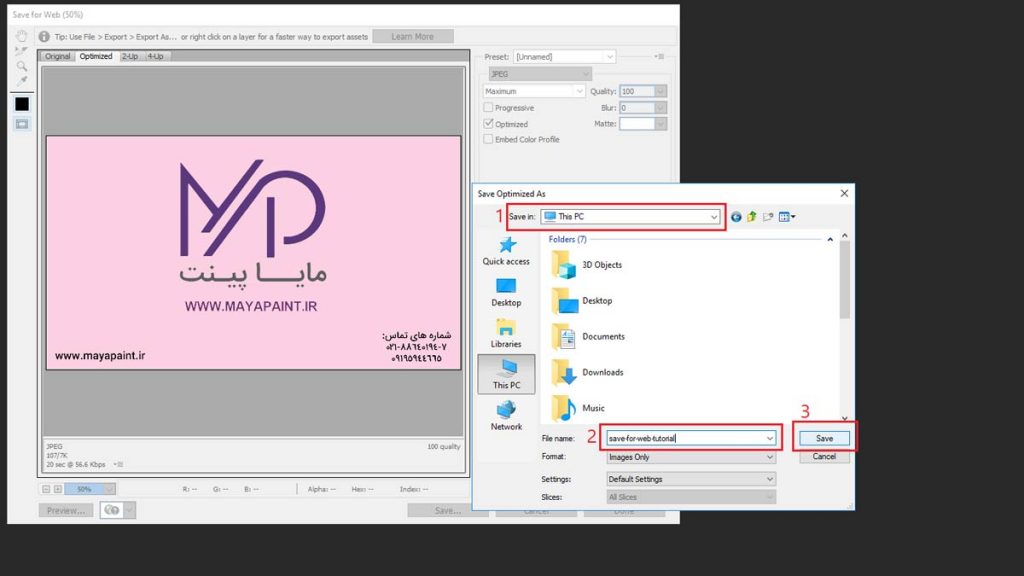
در نهایت برای خروجی گرفتن از فتوشاپ برای وب، روی گزینه Save را کلیک، سپس مسیر ذخیره را مشخص نموده، نام تصویر را انتخاب کرده و گزینه Save را انتخاب کنید.
سوالات متداول بهینه سازی تصاویر
- سایز عکس بهینه چقدر باید باشد؟
- بستگی به کاربری تصاویر دارد. به عنوان مثال اگر تصویر شما پست اینستاگرام باشد سایز استاندارد آن ۱۰۸۰*۱۰۸۰ می باشد. بهترین سایز ها برای تصاویر وب سایت، ۱۲۸۰*۷۲۰ یا ۲۴۰۰*۱۶۰۰ می باشد.
- بهترین حجم عکس برای وب سایت چقدر است؟
- بستگی دارد که چه نوع عکسی در چه نوع وب سایتی قرار می دهید. اگر تصاویر حرفه ای عکاسی شده در سایت های مخصوص پرتفولیو قرار می دهید، قاعدتا کیفیت و به تبع آن حجم بیشتری خواهد داشت. با این حال اگر می خواهید تصاویری که برای موتور های جستجو بهینه باشد را در وب سایت خود قرار دهید، بهتر است حجم آن برابر با یا کمتر از ۱۰۰ کیلو بایت باشد.
- در صورت نبودن گزینه Save for Web در فتوشاپ چه کنیم؟
- این گزینه پیش تر در بخش فایل قرار داشت و در ورژن های جدیدتر فتوشاپ در بخش File>Export قرار دارد. به همین دلیل ممکن است برخی تصور کنند که این گزینه در فتوشاپ آن ها وجود ندارد. هم چنین برای استفاده از این قابلیت می توانید از میانبر ctrl+Alt+Shift+S استفاده کنید.
- تفاوت Save as و Save for Web در فتوشاپ چیست؟
- هنگامی که از قابلیت Save as برای خروجی گرفتن تصاویر استفاده می کنید، می توانید فرمت آن را تغییر دهید. با این وجود امکان تغییر کیفیت، حجم و سایز عکس وجود ندارد. Save for Web انعطاف بیشتری در خروجی گرفتن از تصاویر دارد.











بدون دیدگاه